『LINE Creators Market』ついにアニメーションスタンプ制作ガイドライン公開!-MacでのAPNGのつくり方-
これまで静止画スタンプしか販売できなかったLINE Creators Marketがいよいよアニメーションスタンプの受付が近日開始される模様。
ブログをずっと放置してましたが申請用のアニメーションスタンプを作成するために作り方などを久々に色々と調べたのでメモ代わりにブログ更新!
アニメーションスタンプはgifアニメで作っているのだとずっと思ってましたが「APNG」(多分アニメーションPNGの略?)という形式でどうやら作るらしい…
最近は勉強することもなく怠けていたので勉強不足で、APNGは初めて聞く単語。
なので作り方など色々とググってみました!
APNGとは
簡単に言えばAPNGとは要はPNG形式のアニメーションのことで、これからGIFアニメに取って代わる次世代の画像形式ようです。GIFに比べ、フルカラーでの対応が可能なのでアルファチャンネルを使って背景に溶け込むような表現が可能となりました。
アニメーションスタンプとは
今さらLINEの説明もスタンプ・アニメーションスタンプの説明もいらないのでその辺は割愛しますが、LINE Creators Marketではこれまで一般のスタンプクリエイターはアニメーションスタンプを制作・販売することができませんでした。しかし今月はじめにLINE Creators magazineにてアニメーションスタンプが販売できるようになることが発表されました。
アニメーションスタンプ販売するにあたって必要なもの
画像(合計26個)
必要数 サイズ(pixel) ファイル形式
メイン画像 1個 W 240 × H 240 .png(APNG)
アニメーションスタンプ画像 24個 W320 x H270(最大) .png(APNG)
トークルームタブ画像 1個 W 96 × H 74 .png
creator.line.me
普通のスタンプに比べて数だけ見ると全部で26個なので通常のスタンプ42個を作るのに比べれば楽に思えますが、一つ一つのスタンプに動きをつけて制作するとなるとこっちの方が時間がかかりそうですね…
アニメーションスタンプAPNG用のつくり方
様々な作成方法があるかと思いますが、うちのパソコンにはAdobeCS5までしかないので本来ならCCのAnimateなど最新機能がそろってるソフトを使う方がいいと思いますが、ここではAdobe Flash CS5での作成方法を紹介します。
まずはフラッシュを起動し新規を選択してOKを押す

画像サイズは320×270pxに設定
フレームレートは今回は15で作りました。
※フレームレートとは1秒間に何コマ使うかを設定するものでfpsと表記されます。今回は15fpsということになります。
Flashの使い方は調べればわかることなのとFlashを使えることを前提に書くのでこれも割愛します。

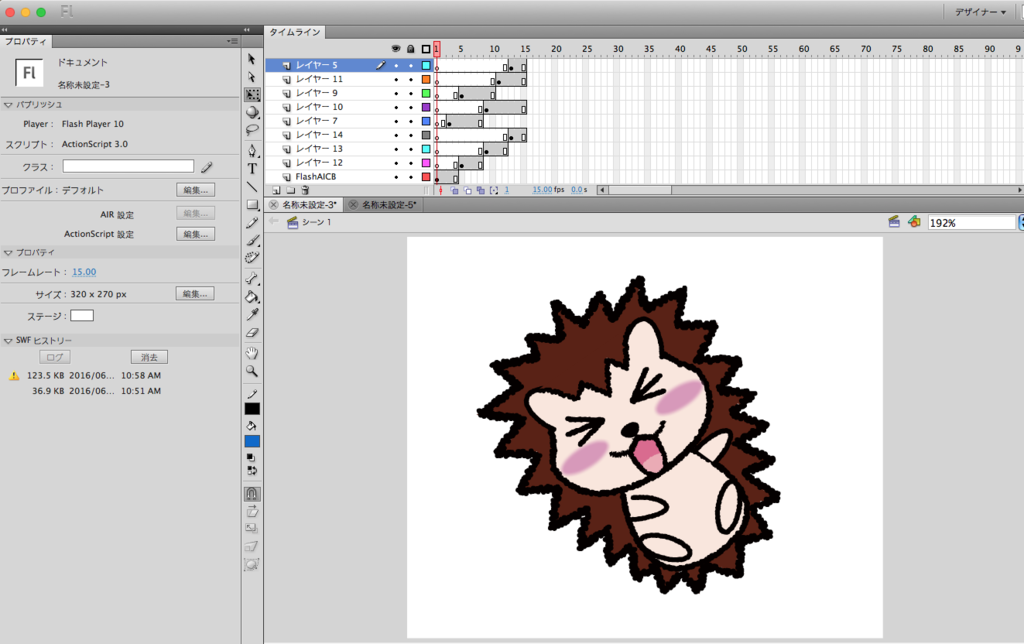
まだ新しいスタンプのアイデアがないので前回作ったスタンプ「ほんわかハリネズミ」を使って動くスタンプを作成していきます。

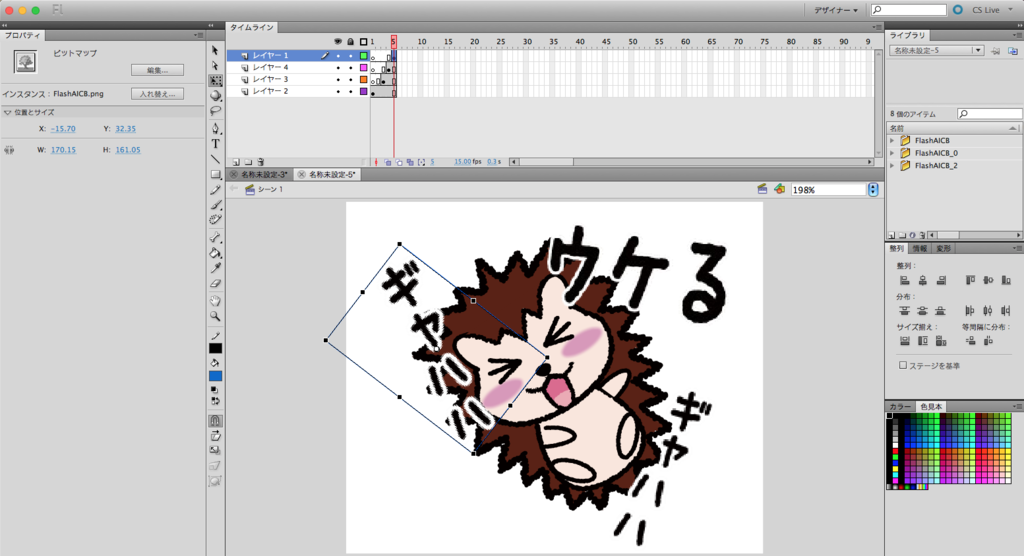
一気に読み込むと一つのデータとなってしまうのでここにaiデータからコピペしてレイヤー分けしていきます。

今回は簡単な動きになりますが、個々の動きをつけたいパーツにタイムラインで動きを指定していきます。

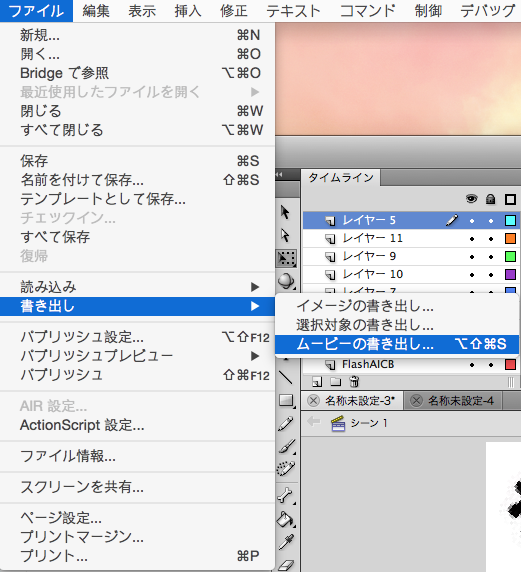
一連の動きをつけ終わったらファイル→書き出し→ムービーの書き出しを選択してフォルダを作り保存します。
ここからが重要です。
ここまでの作業は普通にFlashでPNG画像(15フレーム分のpng画像できあがります)を作っただけなのでここからAPNGにする作業が必要になります。
APNGファイルの作成方法
ここからがAPNGの作り方となります。
APNGを作るにはFlashだけでは出来ないので、はじめにAPNG Assemblerで「apngasm-2.9-bin-macosx.zip」というバイナリファイルをダウンロードします。

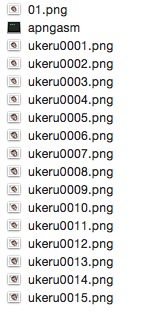
apngasmという名前のファイルがダウンロードされるのでapngasmを先ほど作ったPNGを保存したフォルダにドラッグ&ドロップします。

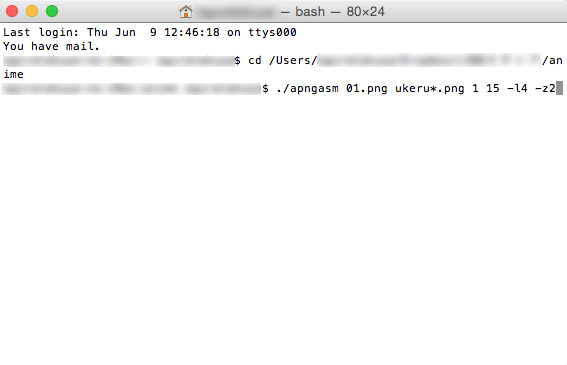
次にターミナルを起動。ターミナルはアプリケーション→ユーティリティの中にあります。もしくは右上の虫眼鏡マーク(Spotlight)で「ターミナル」と検索すば出てきます。

まず「cd」と打ち込みその後にスペースを入れます。そのままフォルダをドラッグ&ドロップ

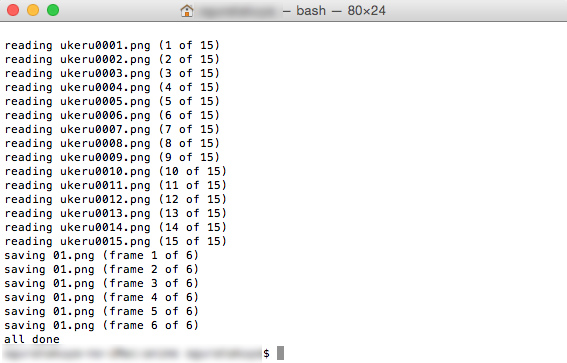
次に「./apngasm 01.png ukeru*.png 1 15 -l4 -z2」と入力します。
・01.pngは作成されるAPNGのファイル名
・ukeru*.pngは元ファイルの連番画像なので「*.png」より前は任意の作った画像ファイル名に変更します。
実行すると下記のようにファイルが生成されます。

最後に「and done」という表記が出たら変換完了です。

元ファイルがあるフォルダ内に「01.png」というAPNGファイルができます。
最後に
たまたま久々にLINE Creators Marketを開きアニメーションスタンプの販売開始の知らせを見たので念のため作り方を調べてみましたが、まだ販売するかは未定です。いいアイデアや作りたいものが浮かんだら時間に余裕があるときにまた作ってみようと思います。それでは
追記:ちゃちゃっと作ってちゃちゃっと書いたので間違いがあるかもしれないのとファイルのサイズがこれで審査を通過するのかわかりませんのでその点は各自で試行錯誤してくださいね。

Apple Battery Charger MC500J/A
- 出版社/メーカー: Apple Computer
- 発売日: 2010/08/30
- メディア: エレクトロニクス
- 購入: 4人 クリック: 84回
- この商品を含むブログ (11件) を見る
■合わせて読みたい
laglog.hatenablog.com
laglog.hatenablog.com
laglog.hatenablog.com
laglog.hatenablog.com
■LINEスタンプリリース中!
↓販売ページはコチラ↓
store.line.me
store.line.me
↓LINEスタンプ宣伝ページ↓
www.stampers.me
www.stampers.me
ブログ村に登録してます!良かったらクリックお願い致します。
![確実に稼げるLINEスタンプ副業入門 [ 谷洋二郎 ] 確実に稼げるLINEスタンプ副業入門 [ 谷洋二郎 ]](http://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0153/9784800720153.jpg?_ex=128x128)